Changes:
– Additional nginx directives
– Add Instructions for more than one nextcloud-domain
– Renew Screenshots
– Add Links to Troubleshooting Guides
Since integrating Collabora Online Office with Docker in the Plesk Administration Panel is a bit tricky, here are some steps and settings that work for me:
Requirements:
- root-access via ssh
- Docker extension installed and enabled in Plesk
- Working Nextcloud installation with Collabora online app
- Empty subdomain created in Plesk and secured with SSL
procedure:
Connect via ssh to host and deploy Docker container for one nextcloud-domain:
docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=subdomain\\.domain\\.com' -e 'username=UserName' -e 'password=Your-Password' --cap-add MKNOD collabora/code
or for more than one nextcloud-domain:
docker run -t -d -p 127.0.0.1:9980:9980 -e 'domain=subdomain1\\.domain\\.com|subdomain2\\.domain\\.com' -e 'username=UserName' -e 'password=Your-Password' --cap-add MKNOD collabora/code
Please insert here your subdomain, on which Nextcloud runs, afterwards with
docker pscheck whether container is active.
Further configuration is done via the Plesk administration panel.
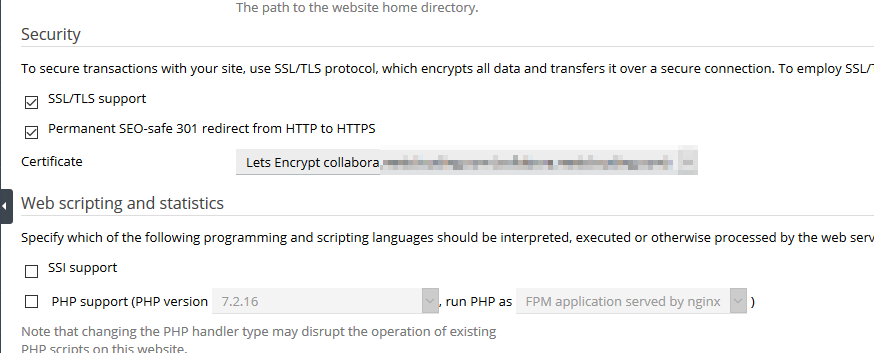
Set the hosting settings in the configured subdomain as follows, disable PHP support and set 301 redirect:

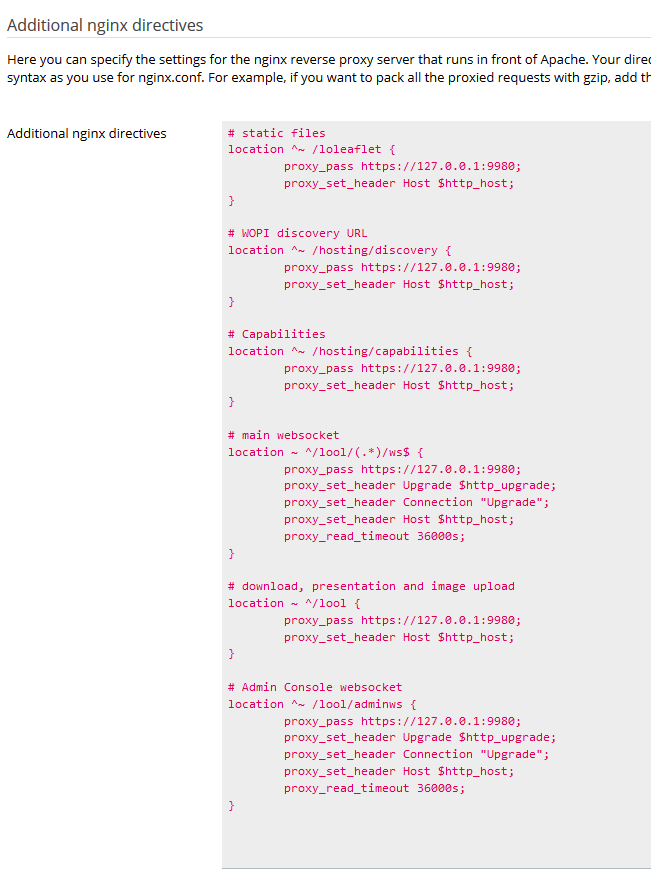
In the appropriate subdomain, insert the following code under „Apache & nginx settings“, in the „Additional nginx directives“ section:
# static files
location ^~ /loleaflet {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
# WOPI discovery URL
location ^~ /hosting/discovery {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
# Capabilities
location ^~ /hosting/capabilities {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
# main websocket
location ~ ^/lool/(.*)/ws$ {
proxy_pass https://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
# download, presentation and image upload
location ~ ^/lool {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
# Admin Console websocket
location ^~ /lool/adminws {
proxy_pass https://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
looks like this:

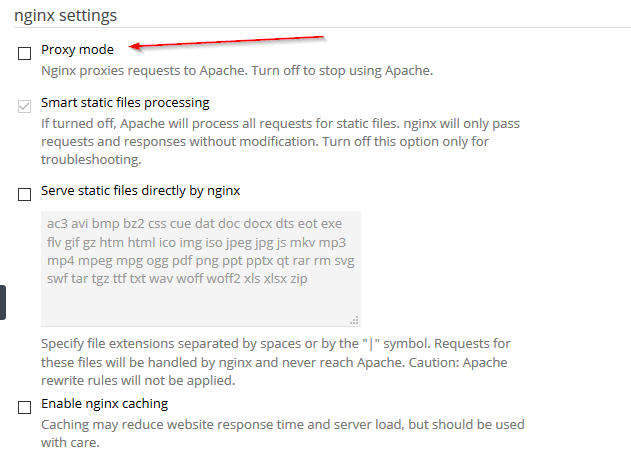
disable proxy-mode under nginx settings:

A docker proxy rule is not needed as it is already implemented via nginx.
Check access to Collabora at the following Admin-URL:
https://office.your-domain.tld/loleaflet/dist/admin/admin.html
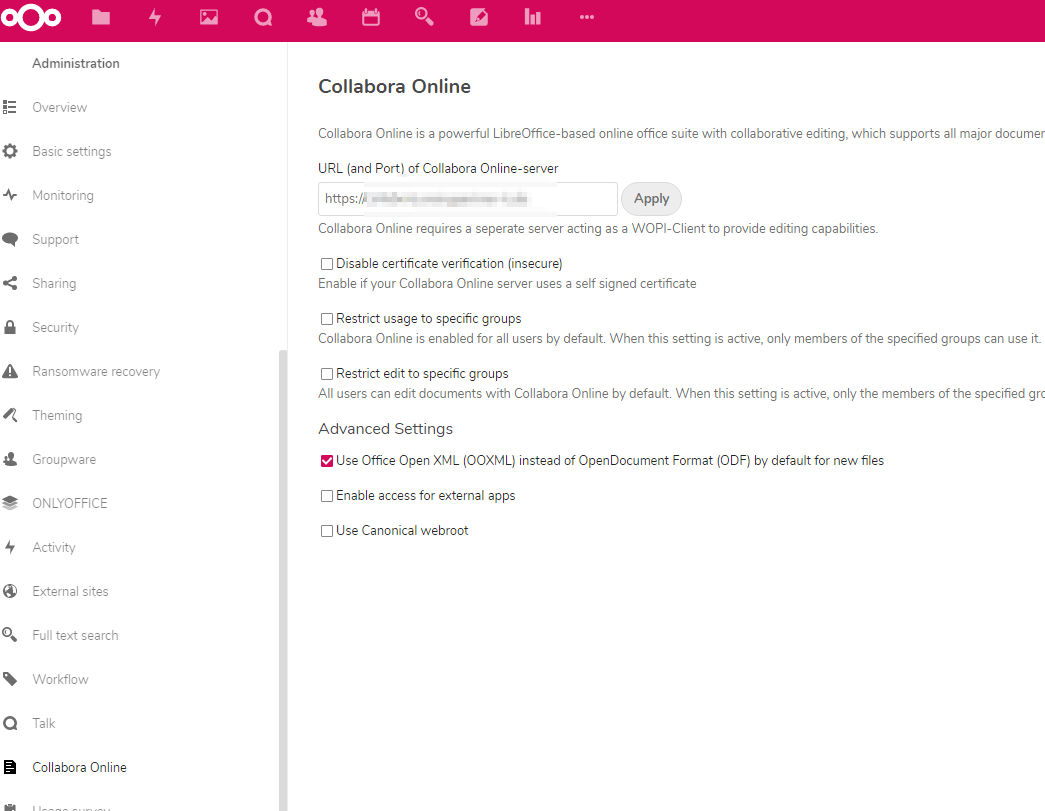
Activate the Collabora Online app in Nextcloud and enter the subdomain created in Plesk.

Now you can edit any document directly in the browser:

That’s it and have fun! 😉
If you get in trouble, please check this Guides:
Troubleshooting Nextcloud in Plesk mit Docker und OnlyOffice- oder Collabora-Image
Troubleshooting Nextcloud in Plesk mit Docker und OnlyOffice- oder Collabora-Image Teil 2
Plesk and Collabora without Docker:
How to deploy Collabora Online Office without Docker in Plesk and connect to Nextcloud on Ubuntu